WEB
MOTION

Ce site
n'est pas disponible
en version mobile
This website
is not available
in mobile version
WEB
MOTION
prototype
affiche
vidéo
interface
rotoscopie
Maquette réalisée dans le cadre d’un workshop avec Lola Duval.
Refonte ergonomique d'un site existant. Création d'un système graphique pour un site web reponsive et responsable.
Le design est fondé sur le principe des sites web low-energy : le poids des pages est réduit au maximum. Les images sont dégradées : nombre de pixel réduit, moins de couleurs et exportation en .gif. Pas de logotype mais seulement des formes vectorielles dynamiques.
Maquette créée sur adobe XD
Typographies : Circus Cumulus, Clara Sambot et Source serif pro, frank Grießhammer
Une (presque) rotoscopie qui se joue de la répétition automatique du travail des gammes.
La narration de cette action automatique, marquée par la nécessité de toujours refaire, est amplifiée part l’installation progressive de doigts supplémentaires.
On souligne l’absurdité de la réalité par ces éléments grinçants.

Encre de chine sur papier aquarelle.
Vidéo ayant servi comme support : entrainement personnel de la gamme double harmonique maj
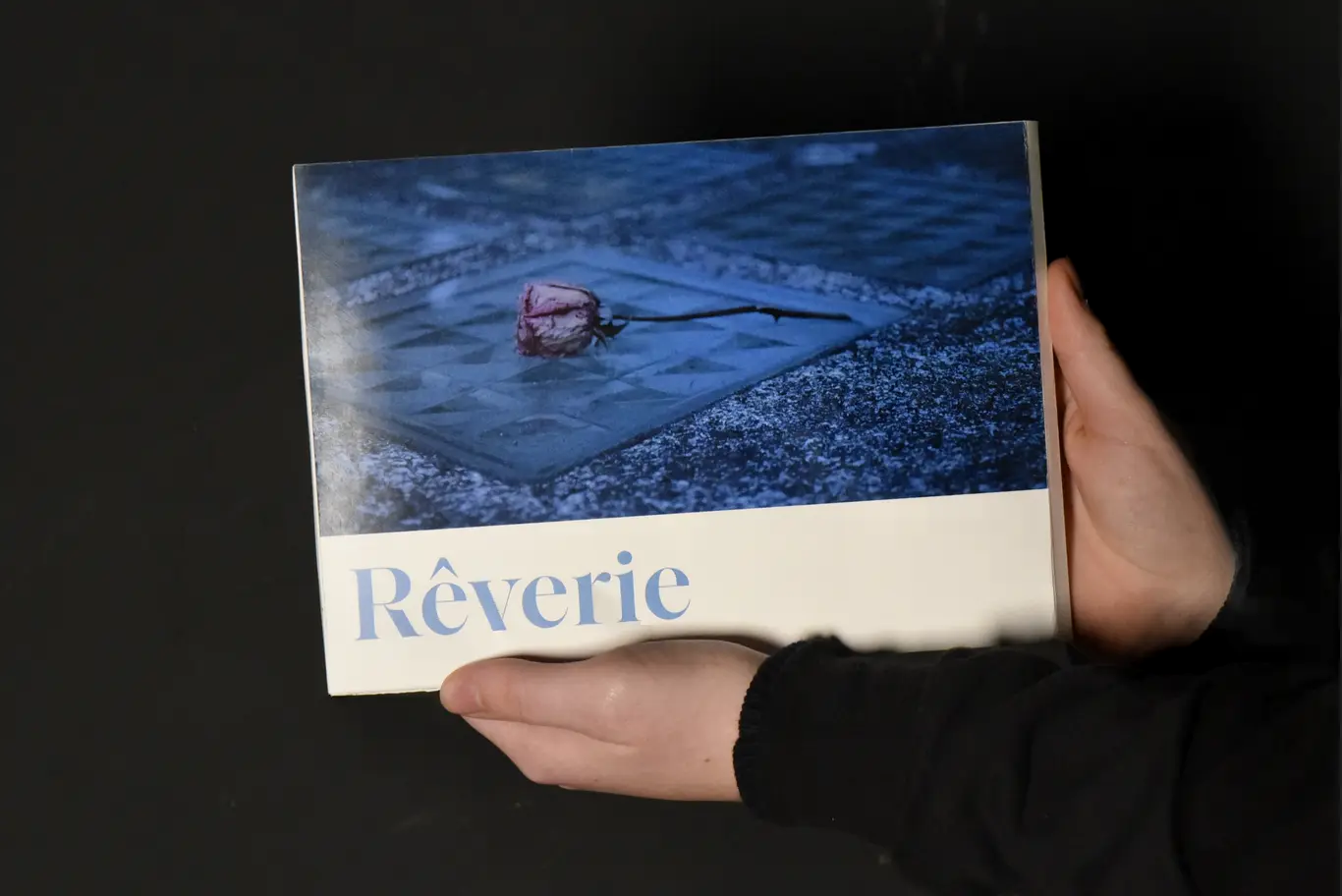
Projet photographique pour prendre en main l’appareil Nikon Z6.
Création d’une ambiance à l’aide d’un objet, amplification à l’aide du traitement photographique.

Traitements : Lightroom
Retouches photos : Photoshop
Mise en page de l’objet imprimé : InDesign
Poème : Rainer Maria Rilke, Lettres à un jeune poète
Réponse à un projet fictif dans lequel l’agence communication éditoriale et d’influence “Mots-Clés” souhaitait la mise en ligne d’une interface interactive, visant à faire découvrir les conventions de l’écriture inclusive. Mon prototype est donc une interface pédagogique qui a pour but de faire découvrir les « règles» de cette nouvelle écriture et les enseigner avec des exercices.
Typographie : IBM Plex, Mike Abbink
Premier jet de maquette réalisée sur Illustrator
Maquette finale : Adobe XD
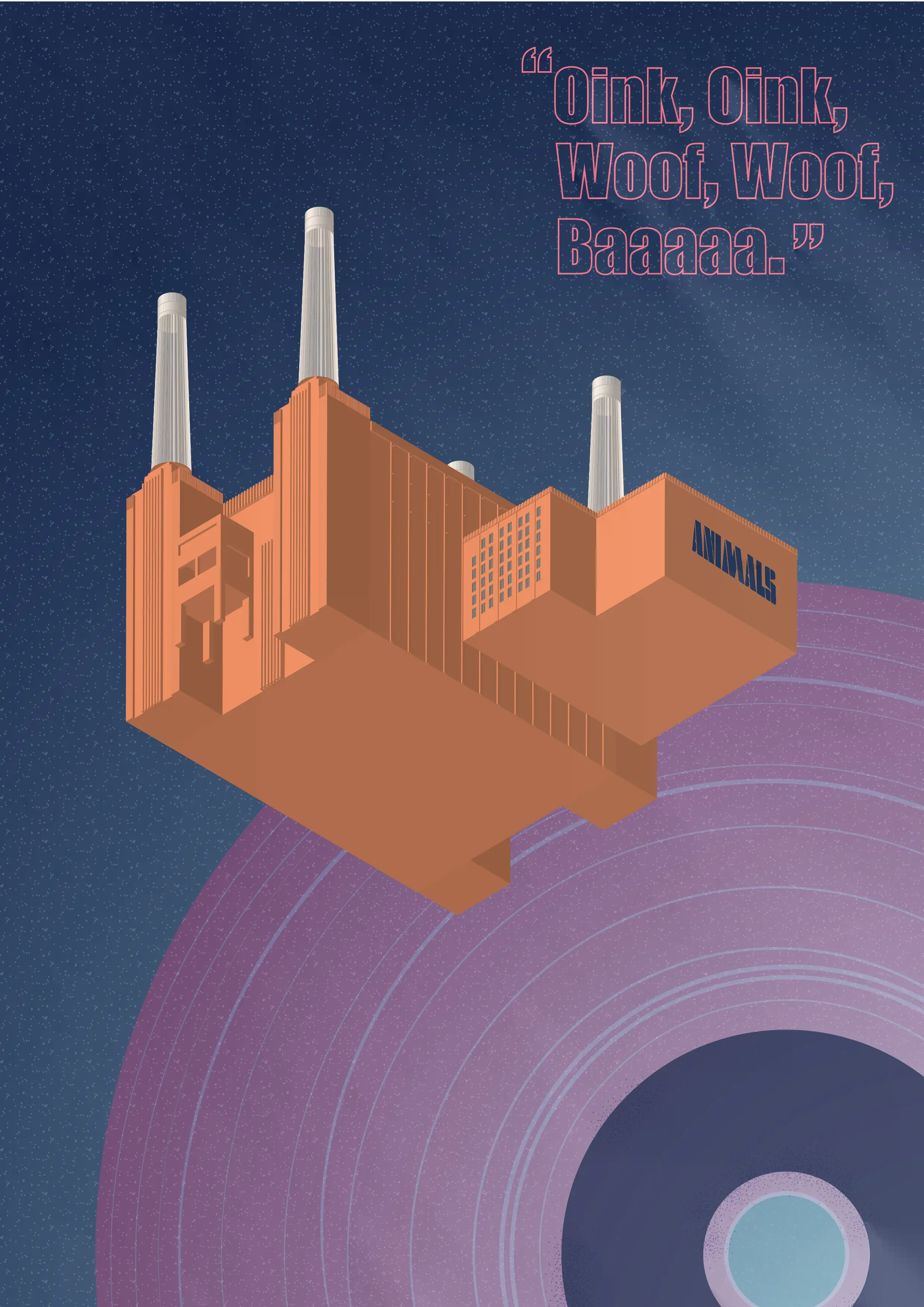
Illustration hommage à Pink Floyd, réalisée avec le prétexte d’un exercice d’utilisation d’isométrie. Cette affiche est une réinterprétation de la pochette originale de l’album Animals réalisée par le collectif de graphistes Hipgnosis.
Réalisation sur Illustrator (3D, révolution et matières), après l’étude de l’usine Battersea Power Station

Montage vidéo et motion design pour une vidéo réalisée en collaboration avec l’école centrale de Lyon pour la Fabrique Humaine.
Montage vidéo sur adobe première pro
Motion sur after affect
Exercice de prise de vue et de montage vidéo. Une musique m’a été assignée au hasard, le demande était de créer une ambiance visuelle cohérente avec la musique.
Musique : Sunflower, Nicolas Jaar
Prise de vue aux Grandes Serres du Parc de la tête d’or à Lyon
Montage vidéo et … sur Première pro
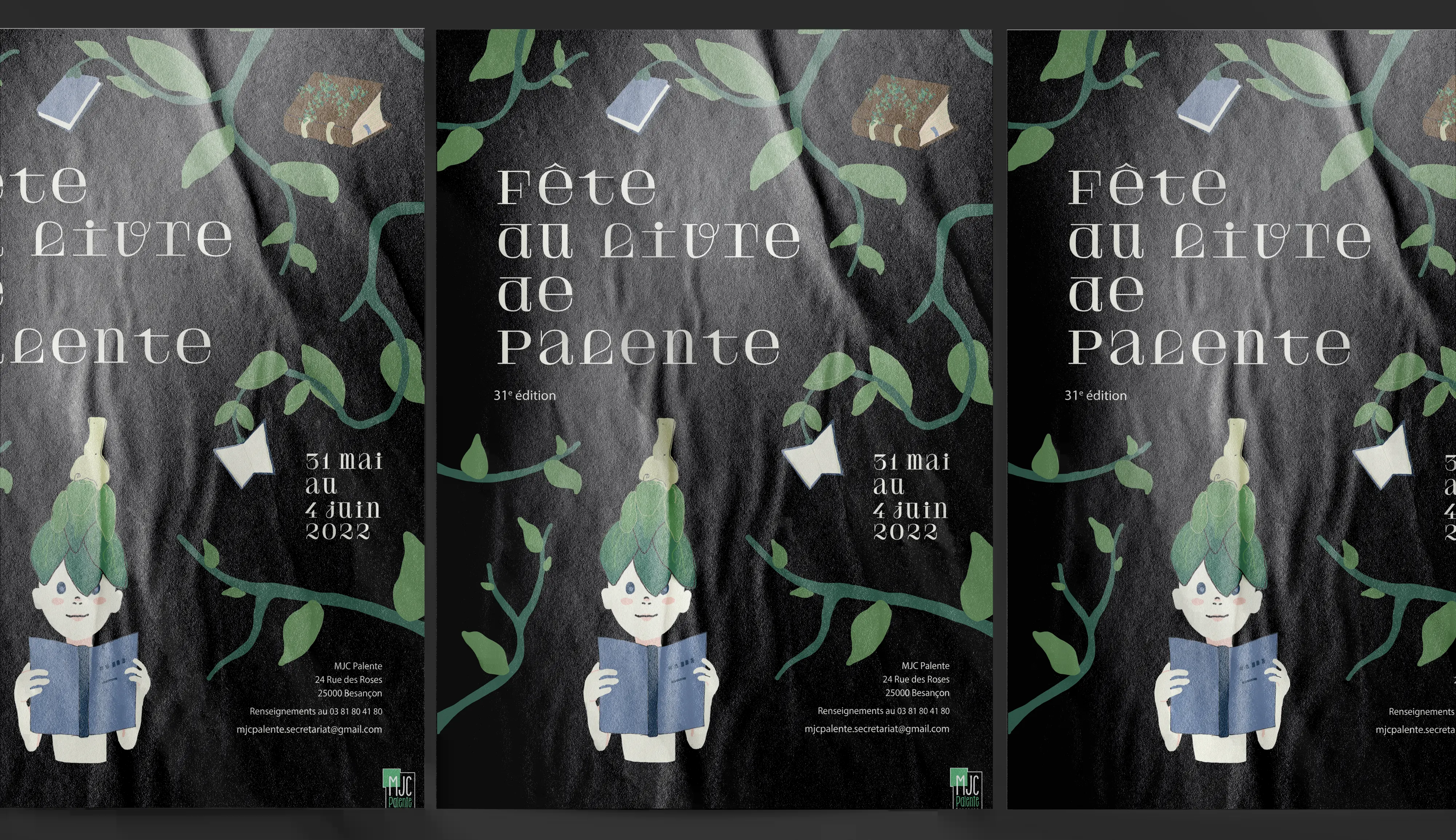
Affiche lauréate de la 31ème édition de la fête du livre jeunesse de Palente [Festival annulé].
Pour cette 31ème édition, il était proposé aux lecteurs d’interroger les liens que le livre entretient avec l’arbre. Pour questionner notre rapport avec l’écologie, la contrainte était alors de produit des visuels né du croisement de paradigme entre le livre et l’arbre.
Une mise en mouvement de l’affiche a été proposée pour l’augmenter.


Illustrations et mise en page : Illustrator
Motion : after effect
Court motion sur le fact cheking visant à introduire une rubrique du média « Arrêt sur image ». Mon partit pris était de montrer la masse d’informations que nous avons à disposition, et dont la majeure partie sont fausses. Le montage à pour but de faire prendre du recul et de questionner : est ce que je vérifie assez mes informations ?
Traitement des visuels en amont sur Photoshop
Montage du motion réalisé sur After Effect
performance de VJing/Mapping
Réalisé dans le cadre d'un Workshop avec Pauline Millet, la performance a eu lieux au LaVoir au Publicile 14 avril 2022



En collaboration avec Léo Beley, Emma Mourot (design numérique, design sonore) et Loris Cedolin, Nicha Machado (design mode), ce projet interroge la rayure et son rapport au corps par une projection numérique sur un vêtement-écran
↓ revoir la performance
Mixage des visuels : Resolume Arena
Création et mixage de la bande son : Adobe Audition
développement back/front d'une one page

Typographie : IBM Plex, Mike Abbink
Maquette finale : Adobe XD
Retouches photos : Photoshop
Code : HTML + CSS, SublimeText